Using S-Drive in Communities, you can enable your community users to download files such as documentation or software releases, as well as upload files, such as when opening a Case.
Adding S-Drive to the Community
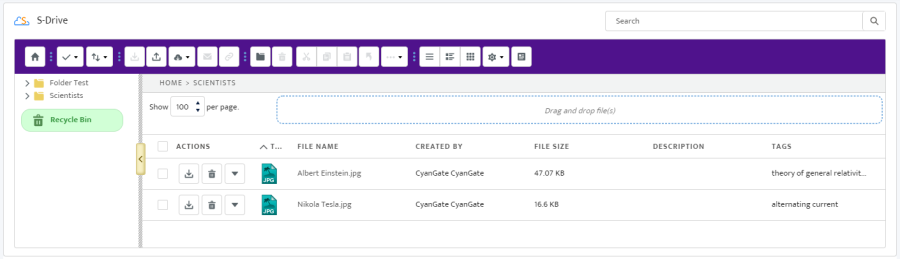
S-Drive works in Communities just as it does internally. You can put an S-Drive Lightning component on an object detail page to display files on that object. Community users who have access to the object record will be able to see the files on that record.
Once you have a Community set up, from Builder, you can simply drag the S-Drive component onto the page and configure it as you would anywhere else on either a standard or custom object.
Be sure to put the S-Drive component on a Record Detail page, not a Record List page.
Permissions
Be sure to give your community user profile Read access on the parent object (such as Account), as well as Create, Read, Edit, or Delete permissions in line with the access you wish them to have for each file object.
For field level security, users should generally have read/write access to all fields in order to use all features. If users are not uploading files, they can have Read only access to all fields. If they are uploading files, they need read/write access to most fields. If you have any questions about specific fields, please open a support ticket.
S-Drive Toolbar Color Configuration
You can configure the toolbar color of S-Drive in Salesforce Communities.
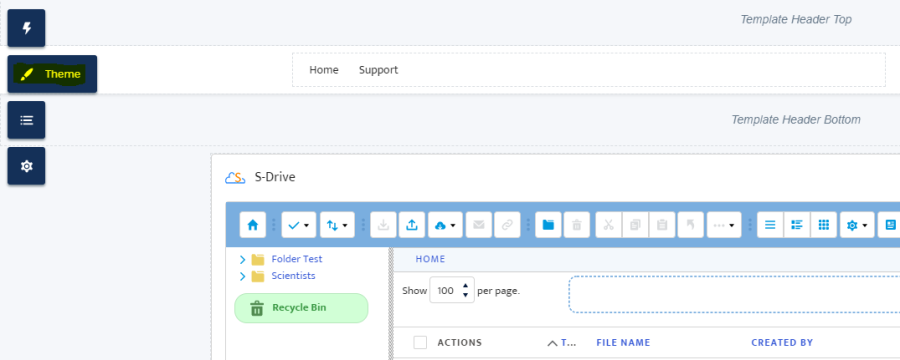
From Builder, you should click to Theme button.

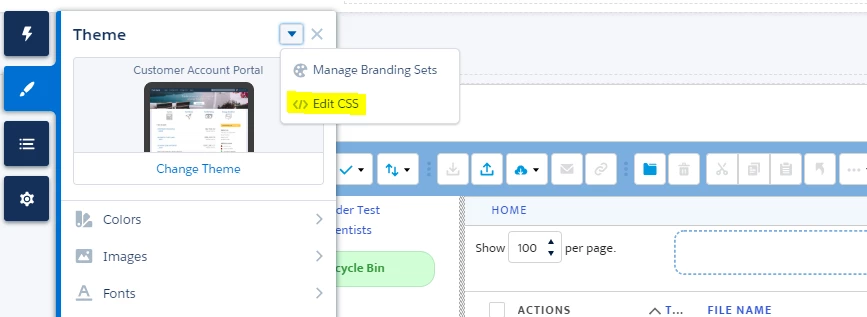
After clicking the Theme button, you should click the arrow button at the top right and click Edit CSS there.

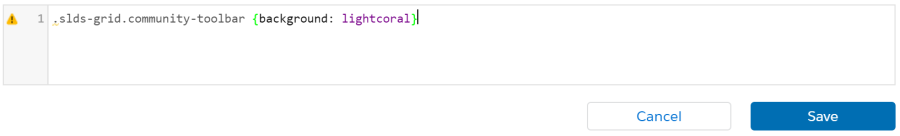
In the Edit page, you can change the S-Drive toolbar color as you wish. You can use Color Name, Hex Color Code, or RGB Color Code to change the toolbar color.
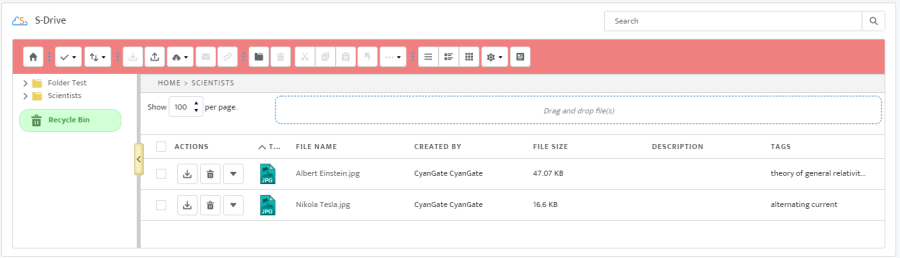
To use Color Name to change the toolbar color as light coral, you should write:
.slds-grid.community-toolbar {background: lightcoral}

After clicking the save button at bottom right, you should see the change immediately.

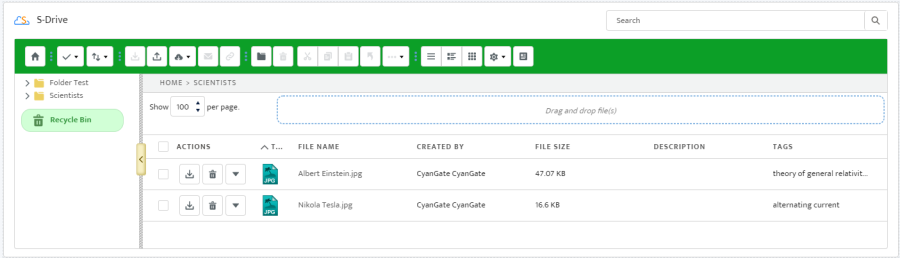
To use a Hex Color Code that is a green like color, you should write it as:
.slds-grid.community-toolbar {background: #0C9F27}

To use the RGB Color Code that is a purple color, you should write it as:
.slds-grid.community-toolbar {background: rgb(79, 18, 140)}