This section explains the hidden custom settings that are not exposed to the end users via "S-Drive Configuration" page. You can manage these configuration objects via Setup -> App Setup -> Develop -> Custom Settings menu. Then you can click "Manage" next to the "SDriveConfig" label and add these custom settings with appropriate values.
MultipartUploadThresholdSize: This configuration is used for HTML Upload and Java Upload Widget to decide normal upload or multipart upload based on the file size. Default is 5 MB. So, files above 5 MB (or configured value) will be uploaded via multipart upload mechanism, below 5 MB (or configured value) will be uploaded via normal upload mechanism that is used same way in Flash Upload Widget.
MultipartUploadPartSize: This configuration is used for HTML Upload and Java Upload Widget to split the file to be uploaded into parts for multipart upload. Default is 5 MB. This value can be between 5 MB and 5120 MB. So, if you'll upload a 50 MB file while this configuration is set to 5 MB, it'll split the uploaded file into 10 parts while uploading.
CustomPopupMessage: This configuration is used for HTML Upload to customize the default message in it. If you do not add this configuration, "Drag files here or click Add button to select files for upload." message is displayed by default.
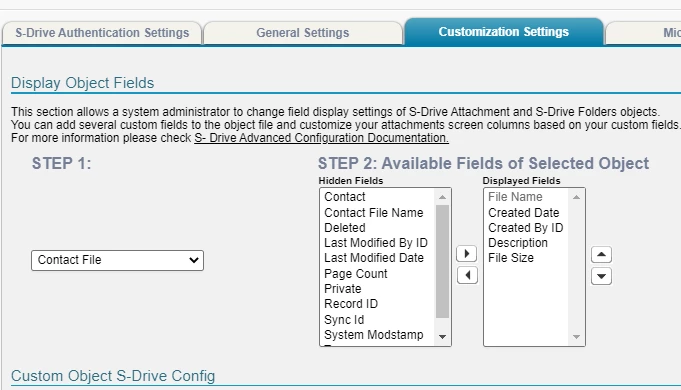
ViewSettings Custom Settings can be used to show different views of the S-Drive component to different users. By default, the columns shown in S-Drive for both Classic and Lightning come from the S-Drive Configuration page/Customization Settings tab as shown here.

If the system admin changes these fields from the original default, S-Drive stores those in Custom Settings->SDriveConfig, click manage and look for FS_cg_ContactFile_c or whichever object you want to check.
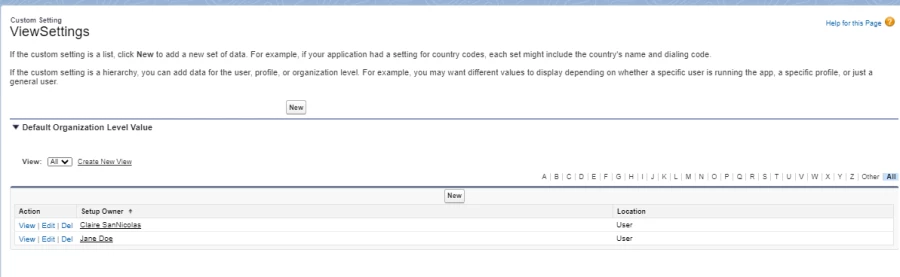
If a user changes the fields shown using the Fields button on the S-Drive Lightning Component, and clicks "save" (rather than "apply") then a new ViewSettings (Custom SettingsViewSettings |Manage) will be created for that User. (Note: users must have Customize Application permission save the settings. Most users do not have this permission.) To go back to the defaults, delete the custom setting for the user.

Different views for different users or profiles can also manually be created here by the system admin by clicking New.

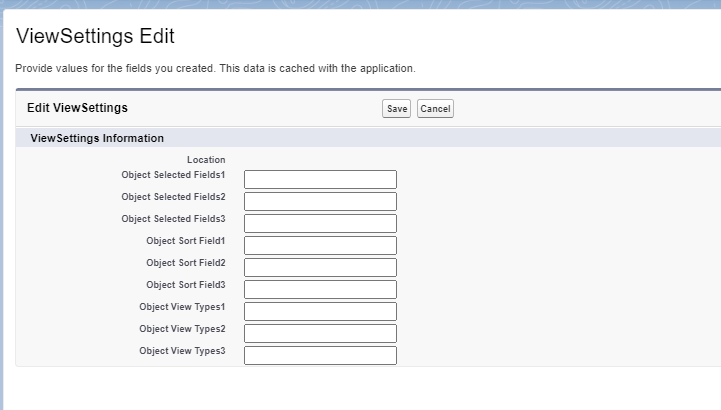
The format for these fields is Object1:field1;field2;field3,Object2:field1;field2,Object3:etc
Note:
-
there is a colon ( : ) after an object
-
semi-colons ( ; ) separate fields
-
a comma ( , ) separates the first object field group from the next object.
-
If you run out of room to type in the first box, continue in the second box and so on
-
Object Selected Fields is for setting which fields/columns are displayed in the component
-
cg_S3Object_c:cg__File_Name__c;CreatedDate;CreatedById;cg__Description__c;cg__Tags__c,cg__AccountFile__c:cg__File_Name__c;cg__Tags__c;cg__Content_Type__c
-
-
Object Sort Field is for setting which field to sort on. The format is as follows:
-
cg__S3Objectc:CreatedDate:asc,cgAccountFile__c:CreatedDate:desc
-
-
Object View Type is for setting the view—list, thumbnail or grid. The format is as follows:
-
cg__AccountFile__c:grid,cg__S3Objectc:thumbnail,cg__CaseFile__c:thumbnail
-
