S-Action(Free)
This configuration enables users to create and add custom actions to S-Drive. Please refer to S-Actions (Custom Actions) for more information on this feature.
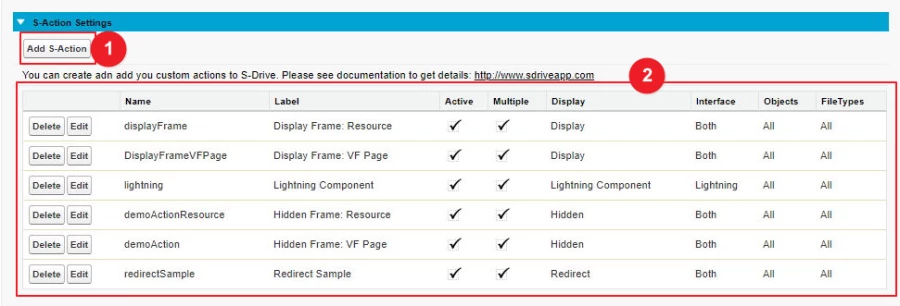
To add a new S-Action, click Add S-Action button


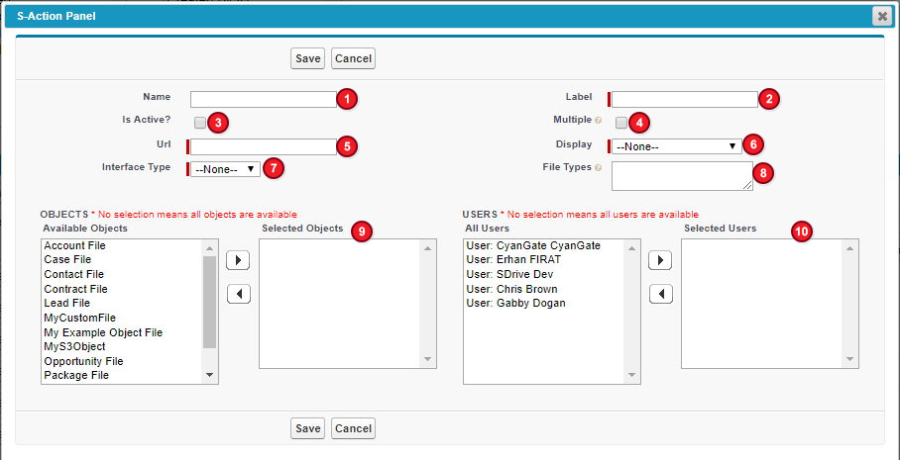
Name
Your custom action name should be action definition without space and special characters (i.e. "deployToWebsite"). This will be sent to the Action code blocks as a URL parameter.Label
Label will be listed on "Action Menu" and Toolbar S-Actions menu button. (i.e. "Deploy To Website")Is Active
This Boolean field holds S-Action is currently active or not. If it is set to unchecked, it won't be listed on Actions menu.Multiple
This Boolean flag determines whether the action is for multiple files or not. If it is just for single files, it will not be listed in Toolbar S-Actions menu button.URL
This field holds URL information of you VF pages, Static Resource Scripts, Lightning Component name or URL to Redirect. For;VF Pages: "/apex/[YourPrefix_YourVFPageName]" i.e. "/apex/cgCustomActionSampleVF". If your organization does not have any prefix, please write "c" prefix on it i.e. "/apex/c_CustomActionSampleVF".
Static Resource Scripts: "/resource/[ResourceName]/[ScriptFile]". i.e. "/resource/cg_caDeployFrame/caDeployFrame.html"If your organization does not have any prefix, please write "c" prefix on it i.e. "/resource/c_caDeployFrame/caDeployFrame.html".
Lightning Component: "[YourOrganizationPrefix]:[YourComponentName]" i.e. "cg:MyCustomActionComponent".If your organization does not have any prefix, please write "c" prefix on it i.e. "c:MyCustomActionComponent".
URL to Redirect: It is simple web URL of your service. i.e. "https://cgsdrive-dev-ed.lightning.force.com/one/one.app"
NOTE! For VF Pages, Static Resource Scripts and URL Redirect options, selected file Ids and action name are sent as URL parameters. For example, if you have deploy action on VF page, and URL is set to "/apex/cgdeployPage". On action fire, URL will be similar to this example: "/apex/cg__ deployPage?actionName=deplotToWebsite&XXXields=a038000000mqyR6AAI,a038000000sx1QDAAY".
Display
There are four display types bond to script type and behavior of S-Action. You can set an action work on background with nothing to display except for informational toaster message, or you can embed your custom action scripts within Iframe.Hidden Frame
On this type of S-Actions, your VF Pages or Static Resources can be embedded to S-Drive Component as a hidden Iframe. This type of S-Actions is suit for running on background process without any feedback of users. For example, you want to upload selected files to your personal website by one click. After you write your apex code and VF page, just select files on the list and click your custom action on the toolbar. And it will work on background to complete process, after completed it will inform user by a toaster message.
S-ACTION URL: When a hidden type action is clicked this URL will be created: [YOUR_S-ACTION_URL] + ?actionName=[S-ActionName]&componentId=1&XXXields=[selectedFile1Id, selectedFile2Id]
"/apex/uploadToServer?actionName=uploadToServer&componentId=1&XXXields=0018000001UeY2TAAV,0018000001UeR44EE"Displayed frame
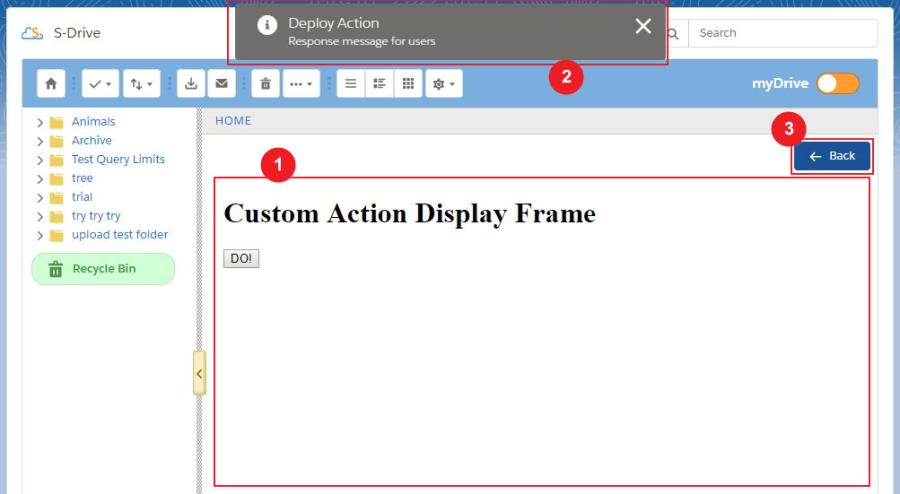
For this one VF Page is shown on the component main screen within Iframe.
After S-Action is done, you can give information to users by postmessage method. You can close Iframe by using Back button
S-ACTION URL: When a hidden type action is clicked this URL will be created: [YOUR_S-ACTION_URL] + ?fileIds=[selectedFile1Id, selectedFile2Id]&actionName=[S-ActionName]
"/apex/uploadToServer?fileIds=0018000001UeY2TAAV,0018000001UeR44EEY&actionName=uploadToServer"VISUALFORCE PAGE SAMPLE:
CODE<apex:page controller="CustomActionSampleController" > <apex:form > <apex:actionFunction name="updateFilesAF" action="{!updateFiles}" rerender="actionResults" oncomplete="updateFilesFinished();" /> </apex:form> <apex:outputPanel id="actionResults"> <script> function updateFilesFinished() { var result = { process: 'S-Action', // Required field to show toaster actionName: '{!actionName}', componentId: '{!componentId}', type: '{!actionResult}', // ['error', 'warning', 'success', 'info’] title: 'Select All Action', message: '{!actionMessage}', refresh: true // refresh file list on S-Drive }; var resultStr = JSON.stringify(result); parent.postMessage(resultStr, "*"); } </script> </apex:outputPanel> <apex:outputPanel rendered="{!actionName == 'updateFiles'}"> <script> updateFilesAF(); </script> </apex:outputPanel> </apex:page>
CONTROLLER:CODEpublic class CustomActionSampleController { public String actionName {get;set;} public List<String> fileIds {get;set;} public String componentId {get;set;} public String actionResult {get;set;} public String actionMessage {get;set;} public CustomActionSampleController(){ actionName = ApexPages.currentPage().getParameters().get('actionName'); componentId = ApexPages.currentPage().getParameters().get('componentId'); fileIds = new List<String>(); String fileIdsStr = ApexPages.currentPage().getParameters().get('fileIds'); if (!String.isEmpty(fileIdsStr)) fileIds = fileIdsStr.split(','); } public PageReference updateFiles() { actionMessage = ''; if (fileIds.size() >= 1 ) { String queryStr = 'SELECT id, cg__File_Name__c, cg__Description__c FROM cg__AccountFile__c WHERE id = :fileIds'; List<cg__AccountFile__c> files = Database.query(queryStr); for (cg__AccountFile__c file: files) file.cg__Description__c = 'S-Action'; try { update files; actionResult = 'Success'; actionMessage = 'Files are updated successfully!'; } catch (Exception e) { actionResult = 'Error'; actionMessage = e.getMessage(); } } return null; } }As you can see, after CustomActionSampleController instantiated, we get parameters from page URL. On VF Page output panel renders if action name is right, and it executes the Action Function named "updateFilesAF". After action is completed, "actionResults" panel is re-rendered to inform S-Drive component on parent page via parent.postMessage(). S-Drive component catches message and do necessary reaction.
Redirect
In this option, you can redirect users to given URL in a new tab with parameters XXXields and actionName.
URL will be: [YOUR_S-ACTION_URL] + ?fileIds=[selectedFile1Id, selectedFile2Id]&actionName=[S-ActionName]
i.e. https://cgsdrive-dev-ed--cg.na6.visual.force.com/apex/TestSActionPage?actionName=redirectSample&fileIds=a038000000mqyR6AAI,a038000000sx1QDAAY,a038000000sx1iEAAQLightning Component
You can also embed your custom Lightning Component into S-Drive by S-Actions. Please be sure you map your S-Action URL correctly for Lightning Component (Please see URL Section).
For lightning component FileIds and ActionName parameters are sent to component as component attribute. Here is an S-Action Lightning Component sample:CODE<aura:component access="global" > <aura:attribute name="fileIds" type="String[]" access="global" /> <aura:attribute name="actionName" type="String" access="global" />
NOTE! Make sure your Lightning component and XXXields & actionName attributes are set to access="global".
Interface Type
You can select your custom action interface type here. It can be just for Salesforce Classic, it can be just for Lightning or it can be for both interface types of Salesforce. Note that on 2.2.8 release all S-Action types are available in Lightning. Additionally, hidden type action is available in Classic Attachment Component.File Types
You can limit your S-Action to work defined file types only. If leave this field empty, it means action is available for all file types and Folders. If you write file extensions comma separated, it will be shown only these file types. i.e. if you put "jpg,png,gif,folder", the action will be listed only these file types' action menu. As you can see on the example, you can define folders as "folder" text.Objects
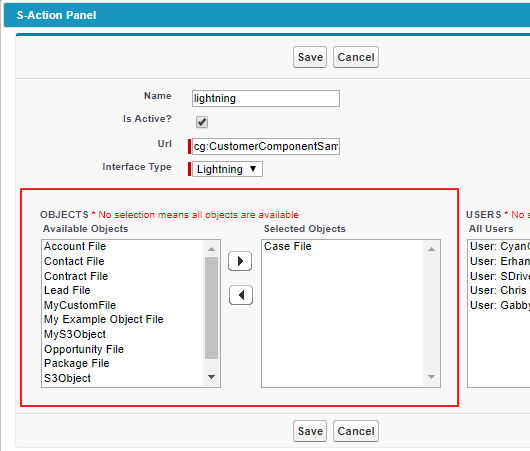
You can limit your S-Action to work with only selected file object types. If you leave this field empty, it will mean the action is available for all object types.
On the left box, named Available Object, you can see all file objects that is related to S-Drive component. For example, if you got an action which is only for Case File, you should move Case File option to the right box named Selected Objects.
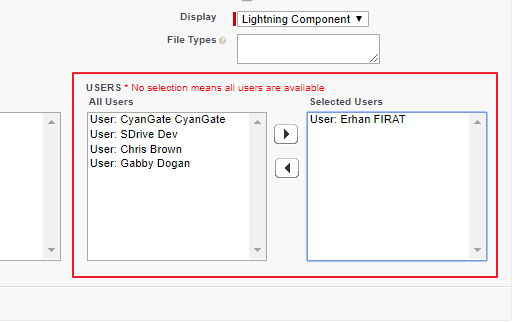
Users
You can limit your S-Action to work for only some users. Empty list means action is available for all users. For example, if you got a Web site manager, and you want to give deploy action permission only for her/him. Then, you should select the user on the All Users list and you should move User to the Selected Users list.